Let's Play: Full Stack C# Developer
A coworker of mine in IT operations is beginning to learn how to program!
We were discussing the most pragmatic ways to become a holistic dev,
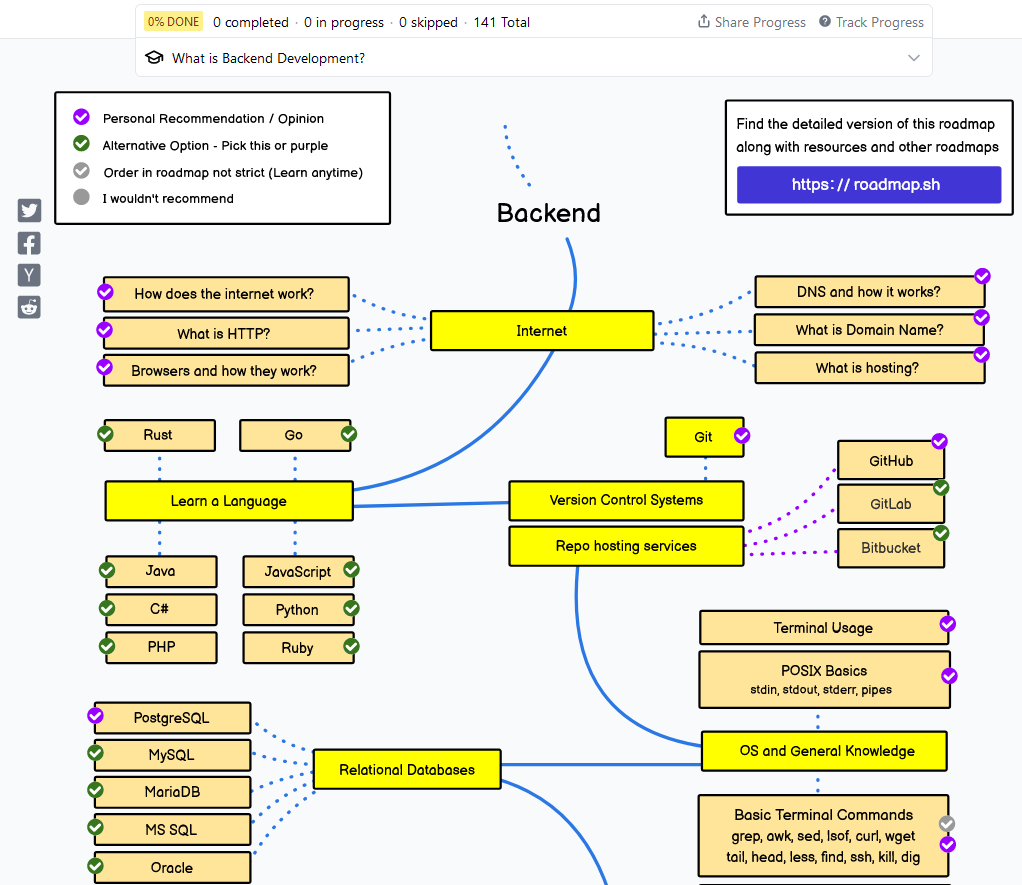
I didn't have a perfect answer, but I have a gut feeling road maps are great:
So I will begin a quest to "Let's Play" (1) a road maps.
- The act of aimlessly narrating something with no end in sight!
Let's 0-to-100 as an aspiring .NET developer, while making our own road map on the way!
Article Updates
| Date | What |
|---|---|
| 2023-09-20 | Game Plan |
| 2023-09-23 | 01. The Adventure Begins |
Game Plan#
I'll be starting from scratch like a beginner would! (1)
- I am a systems administrator w/ strong emphasis on PowerShell & Python. I will be dogfooding this strategy to ensure its appropriate for all I recommend it to.
Material & Road Maps
I put this material in the basic order I'd be trying to start them.
Some will lay incomplete before beginning the next one, but I intend to finish all.
C# Academy will be used as self guided exams to test comprehension.
If all goes well, the goal is to make my own roadmap.sh style map for you all!
01. The Adventure Begins#
Beginning as a Beginner#
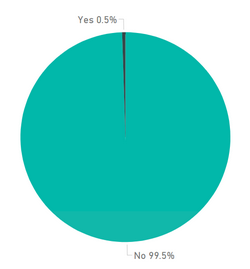
Did you know 99.5% of people can't program?
So let's jump into the mind of an anxious beginner:
- Where should I start?
- Should I jump straight into code?
- Maybe setup an IDE or text editor?
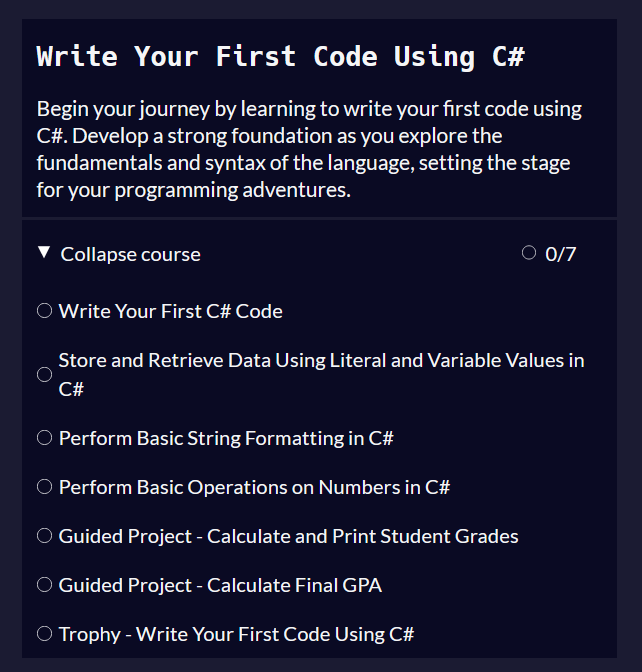
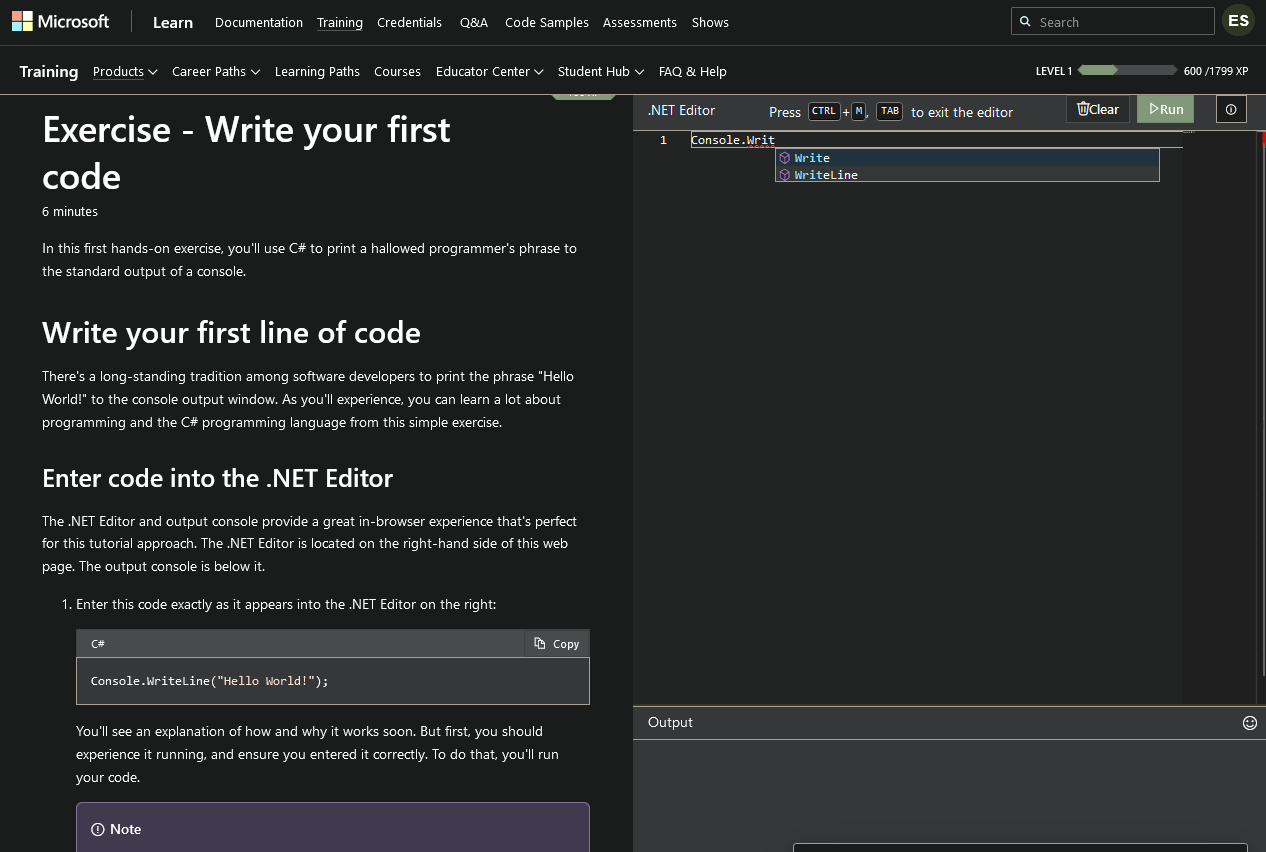
Turns out, Microsoft and FreeCodeCamp got together to make an Intro C# Certification.
The first module even has a built-in coding panel, how friendly!
They get you into action almost right away, while explaining just a little theory.
Gripes & Mindset Fix#
This material is (mostly) great! It doesn't treat you like an idiot.
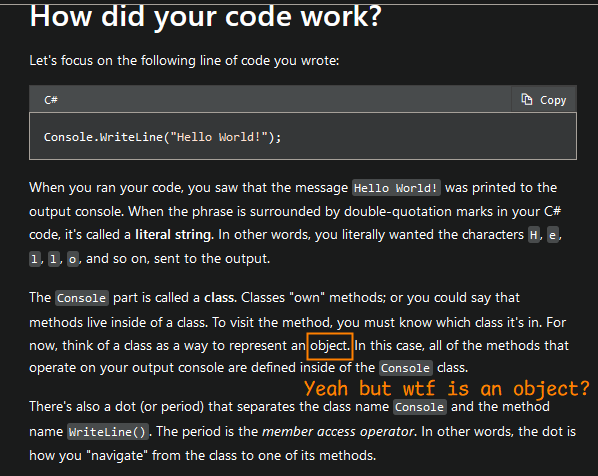
However, one gripe is the occasional use of terms without definition:
Alluding to untaught subjects both under-explains and over-explains!
Younger me would panic: "I've missed something big!"
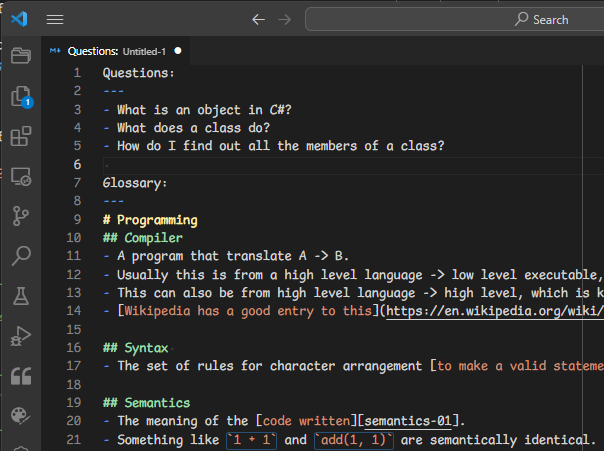
I find an effective strategy to stop this anxiety is to just write it down:
If our source doesn't do a good job answering the question, we'll just google it later!
I treat it like patiently asking a question after a lecture.
Cheat Sheets#
As a slightly-more-than-beginner developer, this exercise is helping me build my site!
Anything I find useful will be added to either of these glossaries:
I highly encourage you to keep a terminology cheat sheet! It helps tremendously.
Rapid Experimenting#
God, how lucky are we to be alive in this very moment.
Microsoft made an extension to jupyter notebooks to allow C#, F#, PowerShell, and more!
I Highly Recommend installing it, as it will help you visualize what's going on.
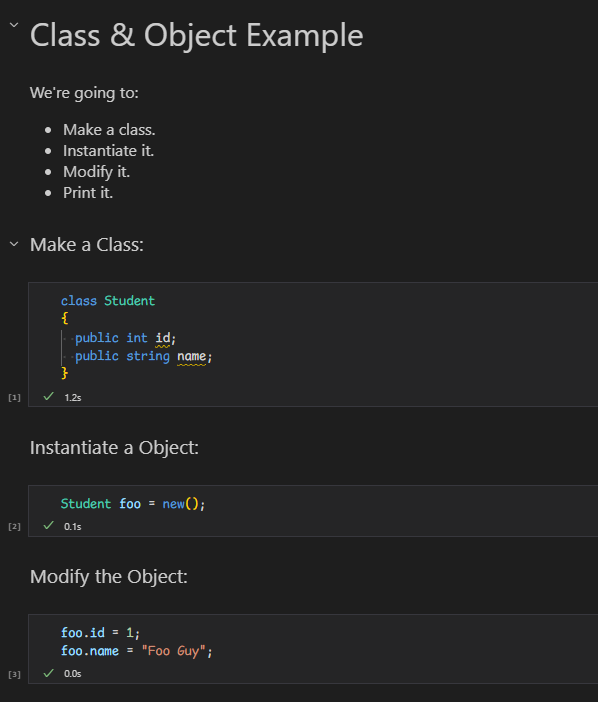
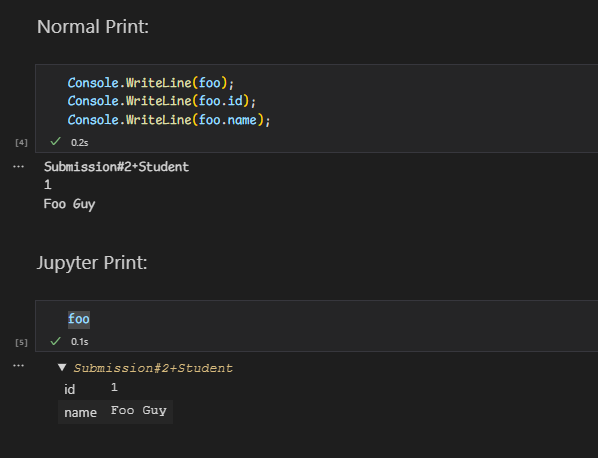
For instance, here's an easy to follow class & object assignment:
Now check how I can output normally & via Jupyter's variable examination:
Take note how I didn't have to use any using statements or boilerplate!
This brings my favorite feature of shell-like languages to C#: Organically Messing Around!
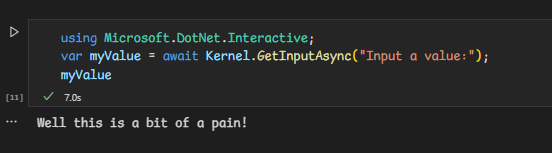
The only thing I see being a thorn is the fact Console.ReadLine() doesn't work, rather this:
If I ever decide to teach, I'll have to determine how to address this if it isn't fixed.
Non-Windows People Rejoice#
Good news!
VSCode & the official C# Dev Kit extensions work on all major operating systems. (1)
- VS Codium had issues w/ the C# extension for licensing reasons, which is the same general terms as the Visual Studio EULA. This isn't FOSS at all, and you need to be cautious when using for a commercial product!
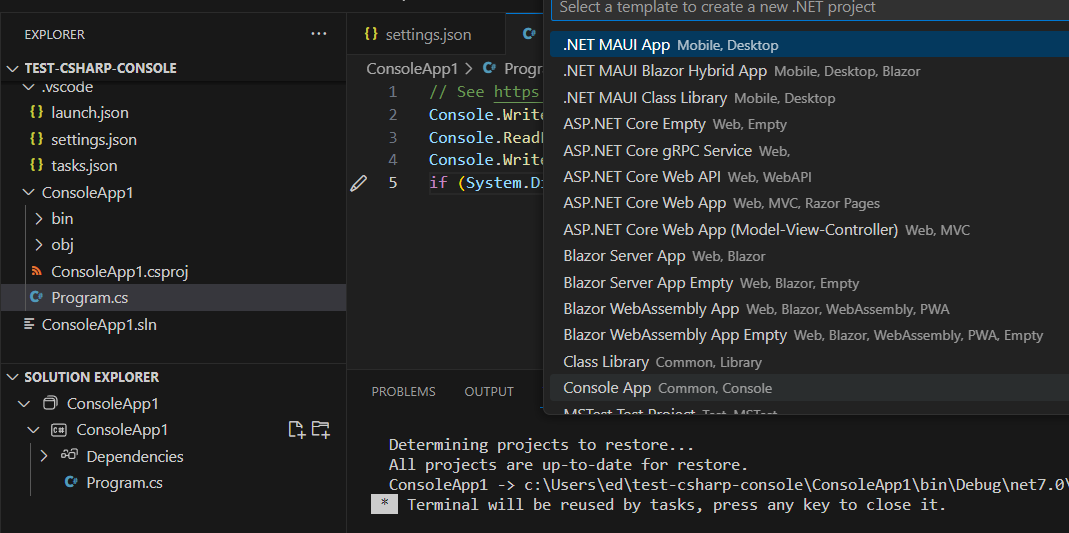
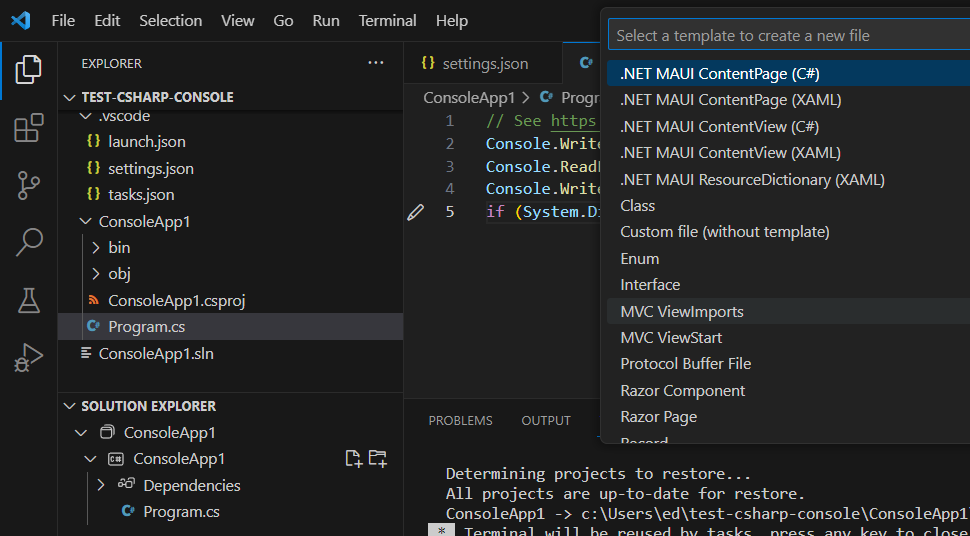
The C# Dev Kit provides a lot of Visual Studio features to VSCode, like project creation:
And the Solution Explorer allows adding project files nicely.
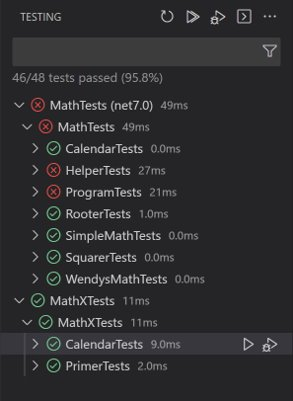
Testing has a nice interface as well!
.NET Framework stuff is mostly stripped, but that's beyond OK!
Let's see how far we can get w/ VSCode!
VSCode Idiosyncrasies#
Oh geez... how will I explain this sanely?
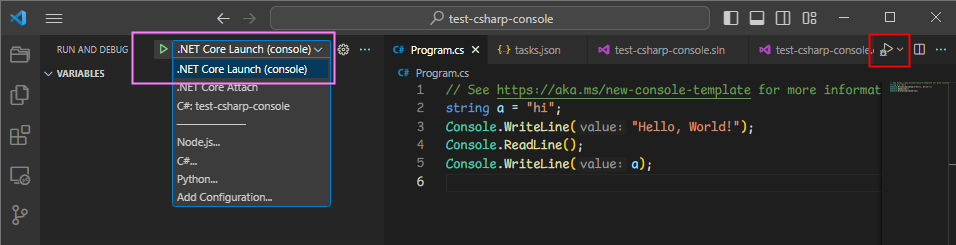
So, the normal debug launch.json and the top right debug buttons are controlled separately:
The top right button is controlled by the (mostly working) C# Dev Kit via the settings.json file.
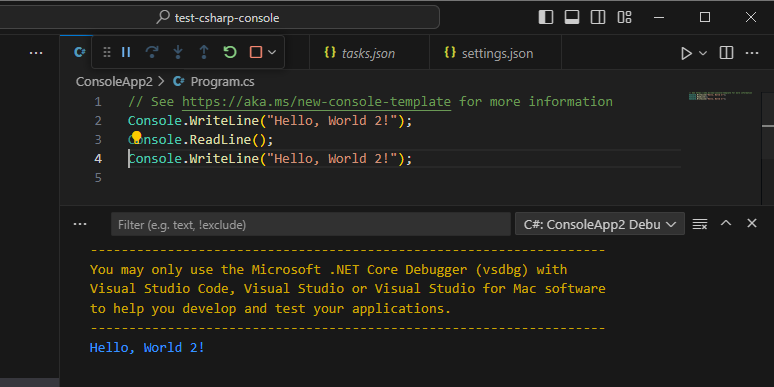
Basically the only annoying thing is the default behavior to use the debug console.
It doesn't allow for the Console.ReadLine() to be input:
This can be fixed, however integratedTerminal is tricky to use until they fix it!
As such, we'll use our preferred terminal for console apps:
{
// ...
"csharp.debug.console": "externalTerminal", // or integratedTerminal when working nicely
"debug.internalConsoleOptions": "neverOpen",
"debug.openDebug": "neverOpen",
}
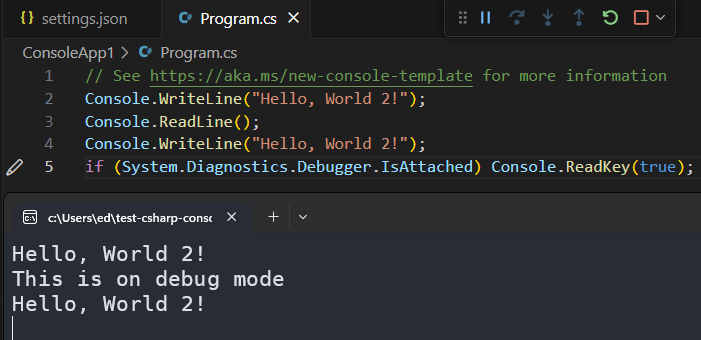
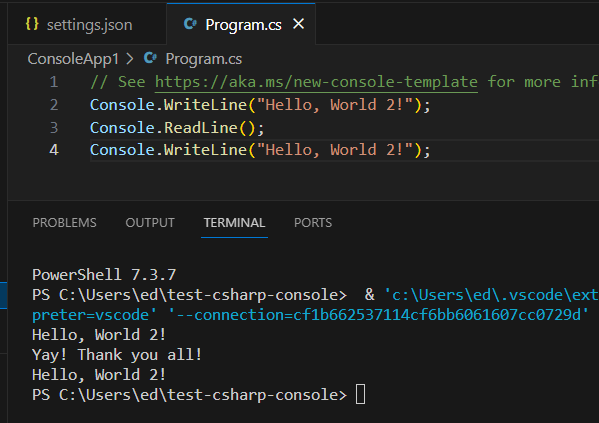
Here's the external terminal in action:
Note: VSCode doesn't hold the console open, so you can add this code to hold it open:
if (System.Diagnostics.Debugger.IsAttached) Console.ReadKey(true);
If you don't mind the debug menu focusing (or its fixed), here's the integrated terminal:
Part 1 Complete!#
Wow, that was a lot more comprehensive then I thought!
We are introduced into types and general programming logic.
It also got pretty deep in Console.WriteLine() formatting, I learned a few things!
With the projects, they'll let you cheat yourself if you're not careful.
The projects are done at the skill level they want and are great!
The editor on the side was pretty easy to work with too.
I will say that this is a great interactive way to get someone started from nothing.
It will save you time in seeing if someone is serious. Usually they're not!
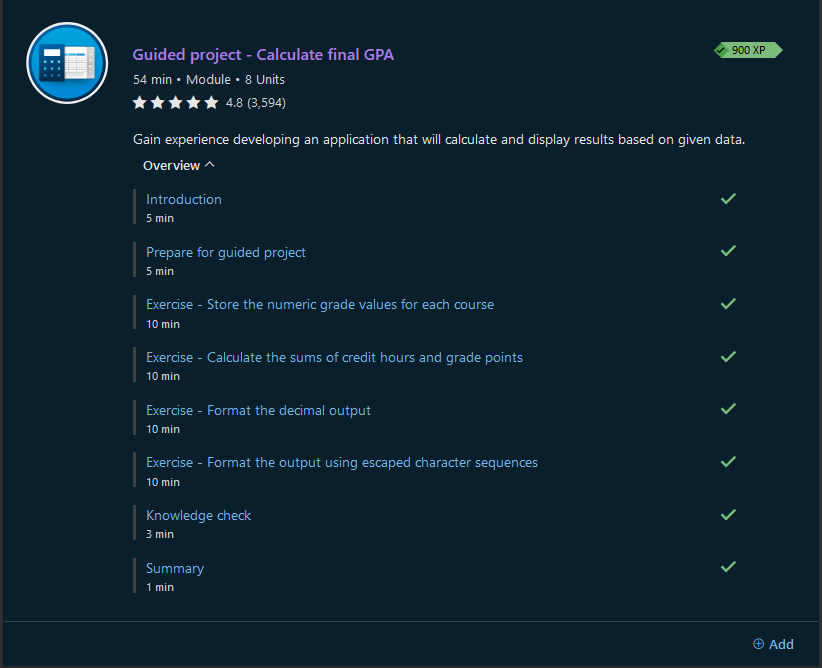
Part 2#
Hey, I'm glad I decided to use VSCode for this in the background.
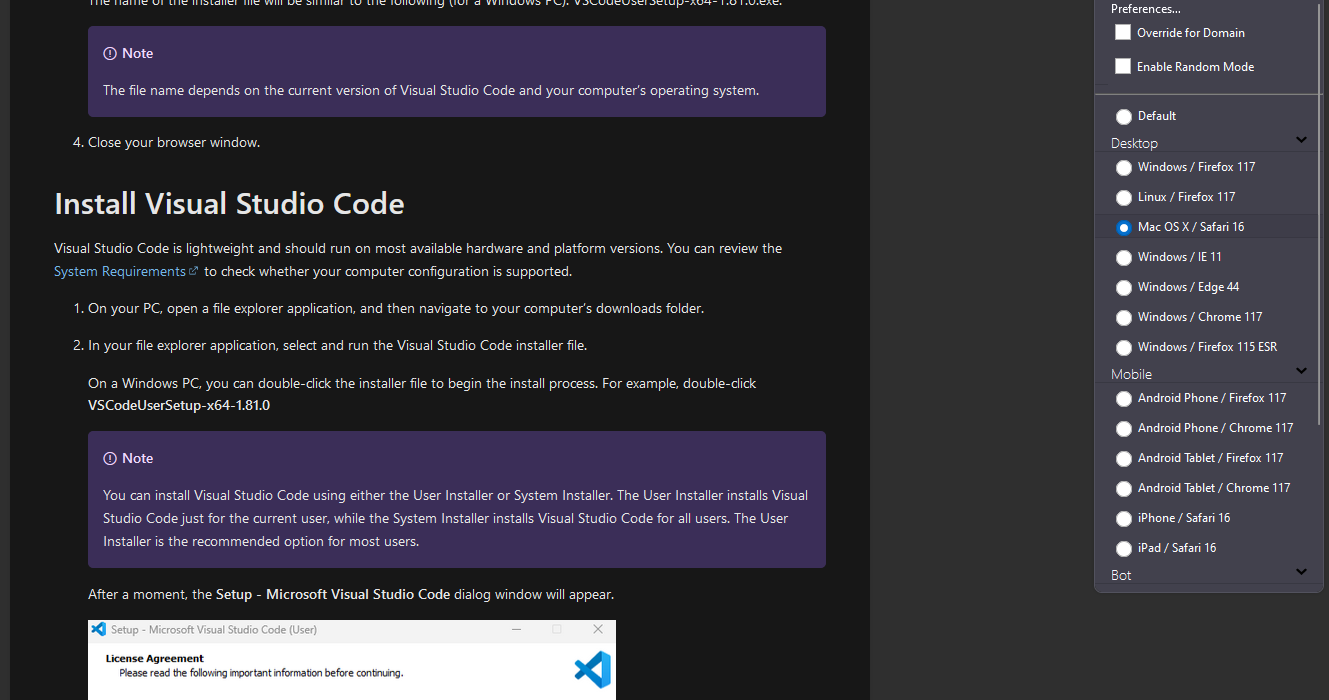
Our first assignment is to setup VSCode (and will be used all the way to the end).
Note: The instructions are mostly Windows w/ small mentions of Linux & MacOS.
You can easily follow along, but just be aware its not dynamic based off user agent.
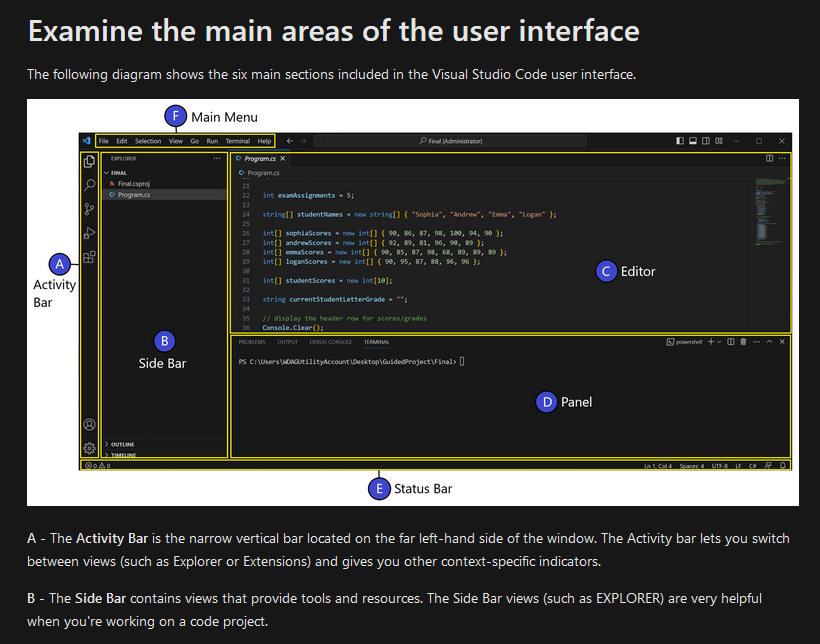
They introduce you to it very nicely as well:
Learning to Swim#
Very shortly into part 2 does it start asking you to RTFM.
This is excellent, they introduce where to look (that is, search engines & M$ docs).
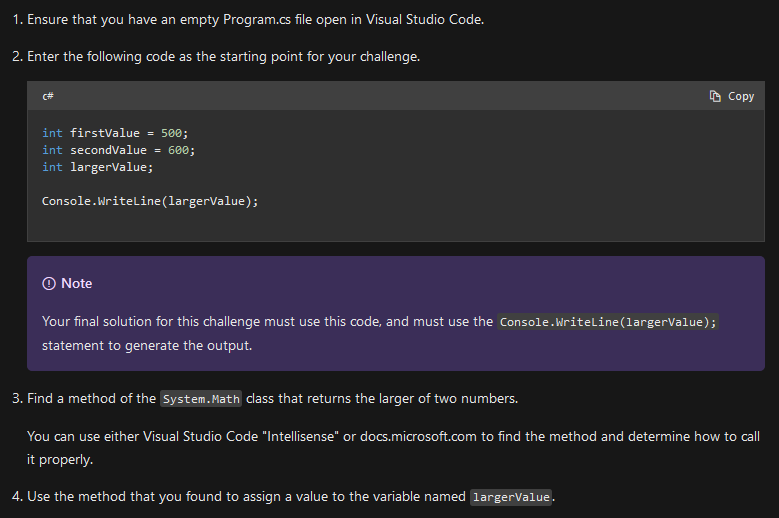
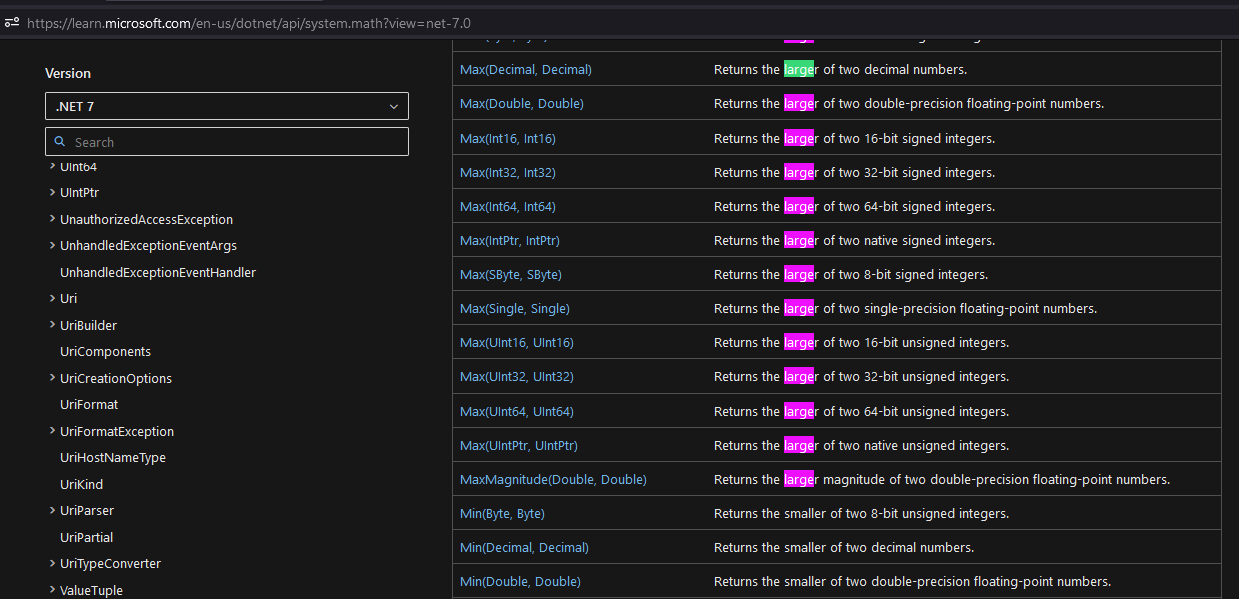
Here's an example:
I initially searched "Largest" instead of "Larger" and couldn't find anything in the docs.
So I consulted the internet, and StackOverflow introduced Math.Max()
I really like that it introduces the main problem solving workflow early to the student.